|
การทำ
Dropdown Menu ด้วย Dreamweaver (ต่อ)
11.
ต่อไปเราจะมาใส่ Actions ให้กับ Layers โดยมาทำงานที่
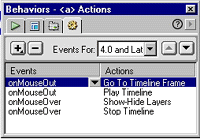
Behaviors Palette
11.1
คลิ๊กที่รูป Main Menu ก่อน แล้วมาคลิ๊กที่
 ใน Behaviors Palette เพื่อเลือกคำสั่ง Show-Hide
Layers ใน Show-Hide Layers Property ให้เลือก
Layer 1 แล้วคลิ๊กที่ปุ่ม show กด Ok
ใน Behaviors Palette เพื่อเลือกคำสั่ง Show-Hide
Layers ใน Show-Hide Layers Property ให้เลือก
Layer 1 แล้วคลิ๊กที่ปุ่ม show กด Ok
Note:
การคลิ๊กที่รูปบางครั้งอาจไม่สามารถ Block
Link ได้หมด ซึ่งอาจมีปัญหา ในการใส่ Action
ของ Behaviors ได้ เพื่อความชัวร์ ให้คลิ๊กที่รูปก่อนแล้ว
แล้วให้คลิ๊กที่ตัว <a>ที่ Status Bar
ด้านล่าง  จะเป็นการ block link อย่างสมบูรณ์แบบ
จะเป็นการ block link อย่างสมบูรณ์แบบ
11.2
ใน Behaviors ให้เปลี่ยน Events เป็น onMouseOver
11.3
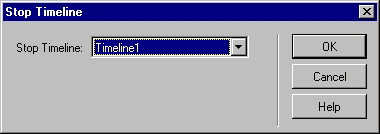
ต่อไปให้คลิ๊กที่  อีก เพื่อเลือก Timeline > Stop Timeline
ใน Stop Timeline เลือกที่ Timeline 1 กด
OK เสร็จแล้ว ให้เปลี่ยน Events เป็น onMouseOver
เช่นกัน
อีก เพื่อเลือก Timeline > Stop Timeline
ใน Stop Timeline เลือกที่ Timeline 1 กด
OK เสร็จแล้ว ให้เปลี่ยน Events เป็น onMouseOver
เช่นกัน

11.4
จากนั้นให้คลิ๊กที่  อีก แล้วเลือก Timeline > Go to Timeline
Frame อันนี้ให้เลือก Frame 1 แล้ว กด OK
อีก แล้วเลือก Timeline > Go to Timeline
Frame อันนี้ให้เลือก Frame 1 แล้ว กด OK
11.5
จากนั้นให้เปลี่ยน Events เป็น onMouseOut
11.6
ให้คลิ๊กที่  อีกครั้ง
แล้วเลือก Timeline > Play Timeline ให้เลือก
Timeline 1 และให้เปลี่ยน Events เป็น onMouseOut
เช่นกัน อีกครั้ง
แล้วเลือก Timeline > Play Timeline ให้เลือก
Timeline 1 และให้เปลี่ยน Events เป็น onMouseOut
เช่นกัน

สำหรับ Main Menu เป็นอันเสร็จ
12.
ต่อไปก็มาใส่ Actions ให้ Sub-Menu โดยทำงานกับ
Behaviors Palette เช่นกัน
หมายเหตุ
Sub-Menu ถูกสร้างไว้ใน Layer ซึ่งเราใช้คำสั่งให้ซ่อน
Layer ไว้ ดังนั้น ให้คลิ๊กที่ Layer Palette
แล้วคลิ๊กเลือกเลเยอร์หนึ่ง layer 1 ก็จะปรากฎขึ้น
ที่นี้ก็มาเริ่มใส่ Actions โดยเริ่มกันที่
Link ที่หนึ่ง
12.1
คลิ๊กที่รูป Link 1 ก่อน แล้วมาคลิ๊กที่  ใน Behaviors ให้เลือก Timeline > Stop Timeline
จากนั้นเลือก Timeline 1 แล้วกด OK และให้เปลี่ยน
Events เป็น onMouseOver
ใน Behaviors ให้เลือก Timeline > Stop Timeline
จากนั้นเลือก Timeline 1 แล้วกด OK และให้เปลี่ยน
Events เป็น onMouseOver
12.2
ต่อไปให้คลิ๊กที่  เพื่อเลือก Timeline > Go to Timeline Frame
แล้วเลือก Frame 1 กด OK ในส่วนของ Events
ให้เปลี่ยน Events เป็น onMouseOut
เพื่อเลือก Timeline > Go to Timeline Frame
แล้วเลือก Frame 1 กด OK ในส่วนของ Events
ให้เปลี่ยน Events เป็น onMouseOut
12.3
มาคลิ๊กที่  อีกครั้ง แล้วเลือก Timeline > Play Timeline
ให้เลือก Timeline 1 กด OK และให้เปลี่ยน
Events เป็น onMouseOut
อีกครั้ง แล้วเลือก Timeline > Play Timeline
ให้เลือก Timeline 1 กด OK และให้เปลี่ยน
Events เป็น onMouseOut
13.
ทำซ้ำตามขั้นตอนในข้อ 1- 12 กับ Main Menu
อันอื่น ถ้ามีหลายอัน (โดยเปลี่ยนจาก Layer
1 เป็น Layer 2, 3, x และ Timeline1 เป็น
Timeline2, 3, x)
Note:
การเพิ่ม Timeline ให้ไปที่เมนู Modify >
Timeline เลือก Add Timeline
14.
Save แล้ว Test ใน Browser
สรุปคำสั่ง
ใน Main Menu จะใส่ Actions ดังนี้
onMouseOut
: Go to Timeline Frame (Frame1)
onMouseOut : Play Timeline (Timeline1)
onMouseOver : Show-Hide Layers (Show Layer1)
onMouseOver : Stop Timeline (Timeline1)
ใน Sub-Menu แต่ละอันจะประกอบด้วย 1 Timeline
โดยใส่คำสั่ง Hide Layers ใน Frame12 (หรือ
Frame อื่นก็ได้ ขึ้นอยู่ว่าจะให้ Sub-Menu
หายไปเร็วหรือช้า ถ้าอยากให้หายไปเร็ว ก็ควรกำหนดไว้ที่
Frame ต่ำๆ ) และใส่ Actions ต่อไปนี้ด้วย
onMouseOut
: Go to Timeline Frame (Frame1)
onMouseOut : Play Timeline (Timeline1)
onMouseOver : Stop Timeline (Timeline1)
เพื่อเพิ่มสีสันและลูกเล่นให้กับ Dropdown
Menu ท่านสามารถนำเอาเทคนิคการทำ Image
Rollover (ขอแนะนำให้ใช้แบบ Swap
Image) มาประยุกต์ใช้ตรง Sub-Menu เพื่อเปลี่ยนสีหรือรูปภาพให้
Link ต่าง ๆ ก็ได้นะ ลองดูจากตัวอย่าง
<<Back
to Dropmenu
|









