|
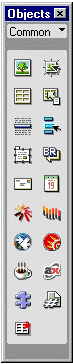
Object
Tools Box
เป็นกล่องเครื่องมือที่ใช้ Insert Tag คำสั่งต่าง
ๆ ลงในโฮมเพจ เช่น ใส่รูปภาพ ใส่ตาราง สร้างเลเยอร์
เป็นต้น (คำสั่งใน Object Tools Box จะตร
งกับ Insert Menu)
 Object
ที่ให้มากลับ Dreamweaver มี ดังนี้ Object
ที่ให้มากลับ Dreamweaver มี ดังนี้
1.
Common Object เป็นคำสั่ง HTML พื้นฐานต่างๆ
เช่น ใส่รูปภาพ ใส่ตาราง ใส่ Link ใส่ Layer
2. Form Object เป็นเครื่องสำหรับสร้าง Form
3. Frame Object เป็น Frame สำเร็จรูปต่างๆ
4. Head Object ไว้จัดการ Tag ใน <head>
5. Invisible Object ประกอบด้วย Named Anchor
Tag, Comment Tag, Insert Script และ Non-breaking
Space Tag
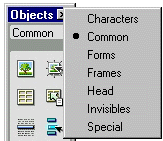
การเลือกใช้
Object อื่นๆ ให้คลิ๊กที่ลูกศรลงตรงแถบชื่อ
Object
 
การใช้งาน
Object ก็เพียงแต่วางเคอร์เซอร์ไว้ ตรงตำแหน่งที่ต้องการ
แล้วคลิ๊กเลือก Object ที่ต้องการ
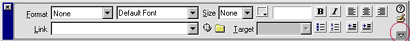
Property
Inspector
เป็นกล่องแสดงสถานะของ Object หรือ Tag ต่างๆ
มันจะคอยติดตาม การทำงานของเรา ทั้งนี้ ก็เพื่ออำนวยความสะดวก
ให้เราทำงานได้ง่ายขึ้น เช่น ถ้า Click ที่รูปภาพมันก็จะเปลี่ยนสถานะเป็น
Image Inspector แสดงข้อมูลของรูปภาพนั้น
แต่ถ้า Click ที่ link มันจะแสดงข้อมูลของ
link นั้น เราสามารถแก้ไขค่าต่างๆ ของ Object
หรือ Tag ต่างๆ ได้ง่าย โดยแก้ไขที่ Property
Inspector ได้เลย
-

-
Property
Inspector
-
-
- โดยปกติ
Property Inspector จะย่อไว้ ถ้าต้องการขยายให้คลิ๊กที่ลูกศรลง
(ในวงกลมแดง)
-
-
-

-
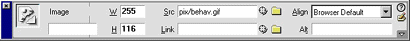
Image
Inspector
-

-
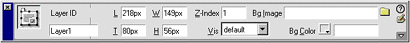
Layer
Inspector
-

-
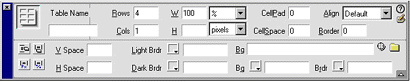
Table
Inspector
รู้จัก
Palette >>
|









