|
การใช้
Layer ช่วยในการจัดหน้า
การสร้างโฮมเพจให้ออกมาดูสวยงามนั้น
การจัดวางองค์ประกอบของหน้า Webpage มีส่วนสำคัญ
อย่างมาก แต่ปัญหาที่เจอคือ เมื่อเราออกแบบมาอย่างดีในกระดาษ
แต่ไม่สามารถวางข้อความ หรือรูปภาพได้ตามตำแหน่งที่เราต้องการได้ดั่งใจ
ดังนั้นการนำเอา Layer มาช่วยในการจัดหน้าจึงเป็นทางออกวิธีหนึ่งในการแก้ปัญหานี้
วิธีการใช้
Layer ช่วยในการจัดหน้า
1.
ไปที่เมนู Window > Layer เพื่อเปิด Layer
Palette
2.
ใน Layer Palette ให้ติ๊กถูกที่ช่อง Prevent
Overlaps

3.
จากนั้นก็เริ่มสร้าง Layer โดยคลิ๊กที่เมนู
Insert > Layer หรือคลิ๊กที่ Layer Object
ใน Object Tools Box
4.
ตอนนี้ผมวาด Layer ไว้ 3 Layer
5.
เมื่อได้ Layer ในตำแหน่งที่ต้องการแล้ว ต่อไปก็ใส่รูปหรือข้อความลงใน
Layer แต่ละ Layer
การใส่รูปหรือข้อความลงใน
Layer ให้คลิ๊กที่ Layer ที่ต้องการ ถ้าเป็นรูปให้คลิ๊กที่เมนู
Insert > Image หรือ คลิ๊กที่ Image Object
ก็ได้ ถ้าเป็นข้อความก็พิมพ์ลงไปได้เลย
6.
จัดวาง Layer ต่างๆ ให้อยู่ในตำแหน่งที่ต้องการอีกครั้ง
ก่อนที่จะทำการเปลี่ยนจาก Layer ให้เป็นตาราง
7.
ไปที่เมนู Modify > Layout Mode > Convert
Layers to Table
ในหน้าต่าง Convert Layers to Table ให้กำหนดค่าดังนี้
Table
Layout ให้เลือก Smallest: Collapse
Empty Cells และ Use Transparent GIFs
Layout
Tools ให้เลือก
Prevent Layer Overlaps
8.
แล้วคลิ๊กที่ OK โปรแกรม Dreamweaver
จะเปลี่ยน Layer ให้เป็นตารางในตำแหน่งเดียวกับที่คุณวาง
Layer ไว้
10.
Save แล้ว Preview ใน Browser
Note:
ถ้ากลุ่มเป้าหมายที่ดูโฮมเพจของคุณใช้ Internet
Explorer 5.x หรือ Netscape 4.x ไม่ต้องเปลี่ยนจาก
Layer ให้เป็นตารางก็ได้ การเปลี่ยน Layer
ให้เป็นตารางก็เนื่องจาก Browser บางชนิดหรือที่มี
Version ต่ำกว่า อาจไม่สามารถแสดงผล Layer
ได้ แต่สำหรับตารางนั้นเป็น Tag พื้นฐานที่
Browser ส่วนใหญ่แสดงผลได้อยู่แล้ว
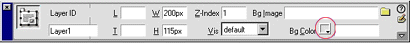
การใส่สีเป็นพื้น
background ให้ Layer ให้คลิ๊กที่ Bg Color
ใน Layer Inspector แล้วเลือกสีที่ต้องการ

|









