|
การทำ
Backgroud Tile ใน Frame
ปัญหาหนึ่งในการทำ
Frame ก็คือ Backgroud Image ที่ใส่ไปใน Frame
ทั้งซ้ายและขาว มักจะเหลื่อมกันทำให้ดูไม่สวย
ดังนั้นคนส่วนใหญ่ จึงตัดปัญหาด้วยการไม่ใส่
Backgroud Image ลงไปใน Frame แต่ถ้าคุณอยากใส่
Backgroud Image ลงไปใน Frame แล้วต้องการทำให้มันเป็นผื้นเดียวกัน
ลองใช้วิธีนี้ดู
เครื่องมือที่ใช้
Frame Object และ Frame Palette
1.
สร้างไฟล์ HTML ขี้นมาก่อน 2 ไฟล์ โดยตั้งชื่อไฟล์แรกว่า
left.html และอีกไฟล์ชื่อ right.html
และให้ใส่รูปที่เป็น
Background Image ที่เหมือนกันทั้งสองไฟล์
ซึ่งทั้งสองไฟล์นี้ เราจะเอามาใส่ใน
Frame นั่นเอง
2.
เปิดหน้าต่างเอกสารใหม่ (File > New) เพื่อทำการสร้าง
Frame
3.
เลือก Frame Object ใน Object Tools Box

4.
ตอนนี้เราจะสร้าง Frame แบบ 2 ช่อง ซ้าย-ขาว
โดยที่ช่องซ้ายเล็กกว่าช่องด้านขาว ให้คลิ๊กที่
Insert Left Frame Object โปรแกรม Dreamweaver
จะสร้าง Frame แบบ 2 ช่อง ซ้าย-ขาว ให้เราทันที

5.
จากนั้นให้เปิด Frame Palette ขึ้นมา (Window
> Frame)

6.
ตอนนี้ให้ใส่ไฟล์ที่ได้สร้างไว้ในข้อ 1. โดยเริ่มจาก
Frame ด้านซ้ายก่อน วิธีการก็คือ ให้คลิ๊กที่ด้านซ้าย
(LeftFrame) ของ Frame Palette ที่ Property
Inspector จะเปลี่ยนเป็น Frame Inspector
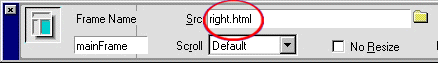
ตรงช่อง Src ให้ใส่ Browse หาไฟล์ left.html
หรือพิมพ์เอาก็ได้ แล้วคลิ๊กที่ด้านขาว (MainFrame)
ให้ใส่ชื่อไฟล์ right.html ลงไปในช่อง Src
เช่นกัน

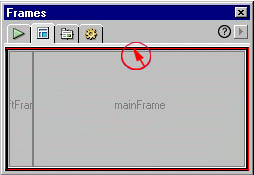
7.
ในกรอบ Frame ทั้งซ้ายและขาว จะแสดงผล Backgroud
Image ของไฟล์ left.html และ right.html ให้
Save Frameset แล้ว Preview ใน Browser
จะสังเกตุเห็น
Background Image ไม่ต่อกันสนิท ทาง Frame
ขาว รูปขาดไปครึ่งหนึ่ง วิธีแก้ก็คือ
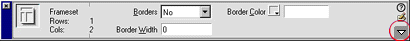
8.
ให้คลิ๊กที่ขอบของ Frame Palette

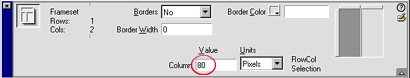
Frame
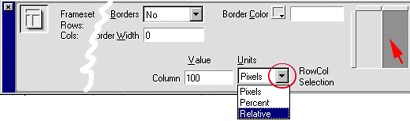
Inspector จะแสดงค่าของ column ใน Frame ด้านซ้ายว่า
set ไว้เท่าไหร่ ที่ผมทำ set ไว้ที่ 80 Pixel

Note:
คลิ๊กที่ลูกศรลงเพื่อให้ Frame Inspector
แสดงข้อมูล Column

9.
เมื่อรู้ค่าของ Column แล้วว่าเป็นเท่าไร
ตอนนี้เราต้องรู้ว่า รูปที่เราใช้เป็น Background
Image มีขนาดเท่าไหร่ เพื่อจะได้ทำแก้ไข Column
ให้ Frame แสดงผลรูปที่เป็น Background Image
ให้เป็นผื้นเดียวกัน วิธีที่จะรู้ว่ารูปมีขนาดเท่าไหร่ให้ทำดังนี้
10.
ให้คลิ๊กที่ด้านขาว (MainFrame) ของ Frame
Palette (หรือกด Alt และคลิ๊กที่ด้านขาวของ
Frame Palette) จากนั้นไปที่เมนู Modify >
Page Property
จากนั้นกดปุ่ม
Browse เพื่อดูขนาดของรูป Background Image
รูปที่ผมใช้มีขนาดกว้าง
100 Pixel
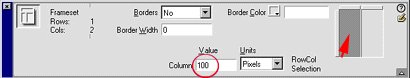
11.
เมื่อรู้ขนาดแล้ว ก็ไปแก้ค่าของ Column ที่ตั้งไว้ให้เป็น
100

การดูค่า
Column ของ Frame ให้ทำตามวิธีในข้อ 8.
12.
เมื่อเปลี่ยนค่าใน Column ด้านซ้ายเป็น 100
แล้ว ให้เปลี่ยนหน่วย (Unit) ใน Column ด้านขาว
ให้เป็น Relative

การเปลี่ยนจาก
Column ซ้ายเป็นขาวให้คลิ๊กที่ กรอบสี่เหลี่ยมสีเทาเข้มด้านขาว
13.
ตอนนี้ Background Image ก็จะเป็นผื้นเดียวกันแล้ว ให้ใช้คำสั่ง Save All แล้ว ลองดูใน Browser
|









