|
การสร้างภาพเคลื่อนไหวด้วย
Timeline
Dreamweaver
สามารถสร้างการเคลื่อนไหวให้รูปภาพหรือตัวอักษรที่อยูใน
Layer ได้ การเคลื่อนที่นี้ใช้หลักการของ
Dynamic HTML ที่เป็นการเขียนสคริปท์ให้วัตถุเคลื่อนที่
ซึ่งจะแตกต่างจากการทำภาพเคลื่อนไหวด้วยวิธีการของ
gif Animation ที่ต้องอาศัยภาพหลายๆ ภาพมาเรียงต่อๆ
กัน จึงทำให้เกิดเป็นภาพเคลื่อนไหว
ตัวอย่างการสร้างภาพเคลื่อนไหวด้วย
Timeline
เครื่องมือที่ใช้สำหรับการสร้างภาพเคลื่อนไหวนี้ประกอบด้วย
 Layer
และ Layer
และ  Timeline Timeline
ถ้าต้องการทำให้รูปภาพเคลื่อนที่ให้เตรียมหารูปไว้ก่อนจากนั้นก็มาลงมือทำกันเลย
1.
สร้าง Layer ขึ้นมาก่อน โดยไปที่เมนู Insert
> Layer หรือคลิ๊กที่ Layer Icon ใน Object
Tools Box
 
แล้ววาด
Layer ตามขนาดที่ต้องการ ผมวาง
Layer ไว้ด้านซ้ายของจอ
2.
ใส่ข้อความหรือรูปภาพลงใน Layer (ภาพหรือตัวอักษรจะเคลื่อนที่ได้ต้องอยู่ใน
Layer)
ผมพิมพ์ว่า
"Welcome to my Homepage" ลงไปใน
Layer 1

3.
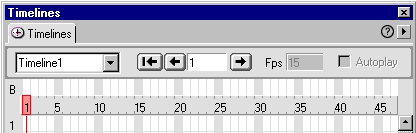
จากนั้นให้เปิด Timeline Palette ขึ้นมา (ไปที่เมนู
Window > Timeline)

ตอนนี้เราจะ
ให้ Layer 1 ที่มีข้อความ "Welcome to
my Homepage" เลื่อนไปทางขาวให้ทำดังนี้
4.
ทำการเลือก Layer 1 ที่สร้างไว้ โดยคลิ๊กที่เส้นขอบของ
Layer

5.
เมื่อเลือก Layer แล้ว จากนั้นไปที่เมนู
Modify > Timeline
แล้วคลิ๊กเลือกคำสั่ง Add Object to Timeline
6.
ใน Timeline Palette จะปรากฎแถบสีฟ้าขึ้นมา
แสดงว่าทำถูกวิธีแล้ว

7.
จากนั้นคลิ๊กที่
Frame 15 ใน Timeline Palette 
8.
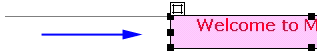
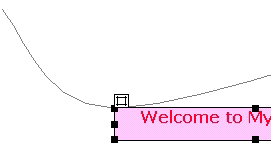
.ให้ลาก Layer 1 มาทางขาว
โปรดสังเกต
ถ้าคุณทำถูกวิธีจะมีเส้นตรงตาม Layer มาด้วย
ถ้าไม่มี ให้ทำใหม่จนกว่าจะ มีเส้นก็ขึ้น

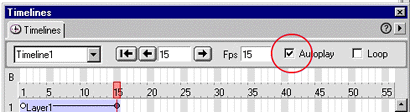
9.
คลิ๊กที่ช่อง Autoplay เพื่อสั่งให้ Layer
1 เคลื่อนที่ทันทีตอนที่หน้านี้ถูก load ขึ้นมาใน
Browser (ถ้าต้องการให้
Layer นี้เล่นซ้ำๆ ให้คลิ๊กที่ช่อง Loop ด้วย)

10.
ทดลองคลิ๊กที่ปุ่มขาว  จะเห็นว่า Layer 1 เคลื่อนที่ได้
จะเห็นว่า Layer 1 เคลื่อนที่ได้
11.
Layer ที่เคลื่อนที่นี้เราทำให้มันเคลื่อนที่ตามแนวเส้นตรง
ซ้าย-ขาว ถ้าเราต้องการให้มันเคลื่อนที่แบบโค้งก็สามารถทำได้
11.1
คลิ๊กที่ Frame ที่ 8 ใน Timeline Palette
(แล้วแต่นะครับ คลิ๊กที่ Frame ไหนก็ได้ ตามความเหมาะสม
อันนี้ผมทดลองประมาณ Frame กลางๆ น่ะ)
11.2
จากนั้นไปที่เมนู Modify > Timeline แล้วคลิ๊กเลือกคำสั่ง
Add Keyframe
11.3
แล้วลาก Layer 1 ลงมา จะเห็นว่า เส้นจะโค้งตาม
Layer มาด้วย

11.4
ทดสอบโดยการกดปุ่ม ซ้าย-ขาว  ดูการเคลื่อนที่
ดูการเคลื่อนที่
Note : ใน 1 Timeline จะ Add Keyframe หลายอันก็ได้
คือคุณสามารถทำให้วัตถุวิ่งโค้งไป โค้งมาได้
โดยใช้วิธีการในข้อ
11.1 - 11.3 กับโค้งอื่นๆ
12.
Save แล้ว Test ใน Browser
|









