|
การทำ
Dropdown Menu ด้วย Dreamweaver
Dropdown
Menu เป็นที่นิยมอย่างมาก ในการนำมาใส่ไว้ในหน้า
webpage เนื่องจาก Dropdown Menu สามารถทำให้
ผู้มาเยี่ยมชม Homepage ของเราเข้าถึงข้อมูลต่างๆ
ใน website ได้อย่างรวดเร็ว ตัวอย่าง website
ที่ใช้ Dropdown Menu เช่น Microsoft,
Macromedia
เป็นต้น หรือดูตัวอย่างที่นี่
การทำ
Dropdown Menu สามารถทำได้จากโปรแกรม Dreamweaver
โปรแกรมเดียว โดยคุณไม่ต้องเขียน Script ด้วย
โดยใช้เครื่องมือ คือ  Layer Layer
 Behaviors และ
Behaviors และ  Timeline Timeline
การวางแผนก่อนทำ
เริ่มแรกเราต้องมาออกแบบ
หรือวาดโครงร่างหน้าตาของ webpage ของเราก่อน
โดยกำหนดตำแหน่งว่าจะวาง Dropdown Menu ไว้ตรงไหน
จากนั้นต้องคิดว่าจะมี Dropdown Menu กี่อัน
มี Sub-Menu กี่อัน และแต่ละ Sub-Menu มี
Link กี่ Link เมื่อกำหนด Main Menu และ Sub-Menu
ได้แล้ว ก็มาคิดว่า Main Menu และ Sub-Menu
ควรมีรูปแบบอย่างไร เป็น Text หรือ Graphic
จากนั้นก็ลงมือทำกันเลย
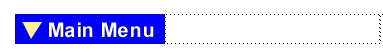
1.
ใส่ Main Menu (อาจใช้ตารางหรือเลเยอร์ช่วยในการ
Control ตำแหน่งของ Dropdown Menu)

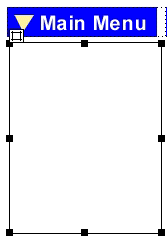
2.
สร้างเลเยอร์ใต้ Main Menu ความกว้างยาวขึ้นอยู่กับ
Sub-Menu

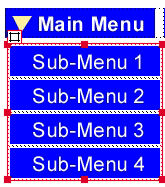
3.
ใส่ตารางในเลเยอร์ เพื่อช่วยจัด Sub-Menu
ให้สวยงาม
4.
ใส่รูปในตาราง

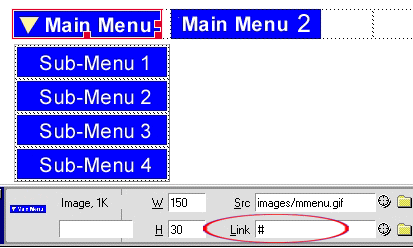
5.
จากนั้นใส่ Link โดยเริ่มกันที่ Main Menu
ให้ Click ที่รูปที่เป็น Main Menu แล้วพิมพ์เครื่องหมาย
# หรือพิมพ์ Javascript:; ในช่อง Link (Link
ของ Main Menu นั้นพิเศษตรงที่เมื่อนำ mouse
มาชี้เหนือ Main Menu ตัว Sub-Menu จะเปิดออกมา
แต่ถ้า Click จะไม่เกิดอะไรขึ้น)

6.
จากนั้นมาใส่ Link ให้ Sub-Menu (อาจจะพิมพ์เครื่องหมาย
# หรือพิมพ์ Javascript:; ในช่อง Link แทนไปก่อนก็ได้
ถ้ายังไม่ได้สร้างไฟล์ที่จะ link ไป)
7.
เมื่อให้ link เสร็จ ให้เปิด Layer Palette,
Behaviors Palette และ Timeline Palette (Click
ที่ Window แล้วเลือกชื่อ Palette เหล่านั้น)
8.
ให้เลือก Layer 1 ใน Layer Palette จากนั้นมา
Click ที่ Timeline Palette ตรง Frame 8 แล้วมา
Click ที่ Behaviors Palette ตรงปุ่มเครื่องหมายบวกเพื่อใส่คำสั่ง
Show-Hide Layers
9.
เมื่อ Show-Hide Layers Property ปรากฏ ให้คลิ๊กเลือก
Layer 1 แล้ว Click ปุ่ม Hide กด OK เมื่อทำเสร็จ
ที่ Behaviors Palette จะปรากฎ Events = onFrame8
และ Actions = Show-hide Layer (ใน Timeline
จะมีขีดที่ Frame 8) จากนั้นให้ Click ที่
Timeline Frame 1
10.
ทำการซ่อน Layer 1 โดยเลือก Layer 1 ใน Layer
Palette จากนั้นเลือก hidden ใน Layers Inspector
Next
(การใส่ Action) >>
|









